Are you done with the TYPO3 development of your website and, Is your TYPO3 website ready to go-live? Congratulations! Wait, Before you launch, Do you know, What is DoD - Definition of Done? Before you are going to launch your TYPO3 site, You should consider DoD with QC (Quality Checklist) and QA (Quality Assurance) TYPO3 testing of your website.
In our one-decade TYPO3 development experience, Many of our customers are facing quality issues with TYPO3 agencies that do not follow DoD. What are the best practices to get a green-signal to make live your TYPO3 website? So, when your website is live, you can enjoy your great time with your friends & family :) Team T3Planet is developing and maintaining many TYPO3 extensions and TYPO3 templates, and It’s our sole responsibility to keep maintain quality for our customer’s satisfaction.
At our production team, we have prepared a strong checklist at every division like for Frontend development, TYPO3 template integration, TYPO3 extension development, etc., And, at the end our TYPO3 QA testing team also take care of well maintenance and deployment of the end-product.
Here, we want to share a detailed list of the TYPO3 testing checklist which is used in our day-to-day life cycle in TYPO3 product development.
#1 Checklist for TYPO3 Server Compatibility
Imagine, you have three servers local, staging and production server, there are chances where your production server might be not compatible with your TYPO3 version. Eg., PHP version.
It’s always a good practice to check out all TYPO3 version compatibility between your TYPO3 CMS and server. You can use one of our small PHP-script ns_typo3_compatibility to easily check.
#2 Checklist for TYPO3 Deployment System
To maintain your TYPO3 website for hesitate-free and smooth deployment, We suggest you set up automatic deployment system.
It would be nice to have a deployment system to deploy your changes from a testing server to a live-server.
Based on your needs, You can define a number of stages for your deployment. We always set up the minimum following steps for the TYPO3 website development.
- Local Server Where Frontend & TYPO3 developers complete their code.
- Staging System, Where QA testing team checkout the whole TYPO3 website, Also customers get a chance to have test-driven as well as approval to make any particular changes to live.
- Production System, It’s Go-live your website.
#3 Checklist for Cross-Browsers Testing
Your TYPO3 website should be well-tested with all popular browsers.
- Google Chrome
- Firefox
- Internet Explorer
- Edge
- Safari
To save time and productive testing, You can consider one of the popular online tool BrowserStack.
One thing, As there are multiple versions available in each browser, You can make sure that your TYPO3 website works well at the last two versions of each browser.
#4 Checklist for Cross-Devices Testing
To give the best experience to your customers, Your TYPO3 website should work perfectly at all popular devices as follows.
- iPhone
- iPad
- Android
- Windows Device
Cross-Platform Tools & Techniques
| Blisk | Try the Blisk browser which is specially designed for developers and testers. |
| Emmet | Are you tired of switching responsive views with F12? Emmet Re:view will help you to have test-drive of all responsive views at the same time. |
| Responsive Tool | It’s a similar tool like Emmet Re:view, Try it. |
#5 Checklist for UI/UX Design Testing
It’s very important that your end-result TYPO3 website should be 1:1 of your design which has been prepared by your UI/UX graphics designer.
Many of our customers are requesting to have the following special cares, we always happy to take care.
- Pixel perfect 1:1 design match
- Strictly following of style guide throughout the website
- Perfect matching of alignment and spacing
- etc.,
Design Testing Tools & Techniques
| Perfect Pixel | Do you want pixel perfect design testing? It’s an awesome tool. |
| Ruler | A simple tool for measuring arbitrary parts of a page. |
| Dimension Display | This extension displays the inner width and inner height of the screen |
| CSS Viewer | A simple CSS property viewer. |
| Magnifying Glass | Magnifying Glass lets you easily magnify a small portion of the page with a click of a button. |
| Web Developer | The Web Developer extension adds various web developer tools to a browser. |
| ColorPick | Color Pick is an Amazing Eye Dropper that allows precise selection of color values through its one-of-a-kind zoomed preview! |
Who knows what will happen tomorrow? Maybe your server may crash, or maybe your server may get hacked, delete files as human-errors and so on. Make sure to have regular TYPO3 backup and restore the system.
You may consider having common following best-practice to have TYPO3 backup.
- Should have a daily backup of your TYPO3 database
- Should have a weekly or monthly backup of your TYPO3 code
- Should set up an automatic TYPO3 backup system instead of manual backup
- Should perform maintenance with Git versioning
- Should secure your backup server
- Should do restore testing with your backup files
- Should consider 3-2-1 backup policy
- Should also take a backup of Email accounts
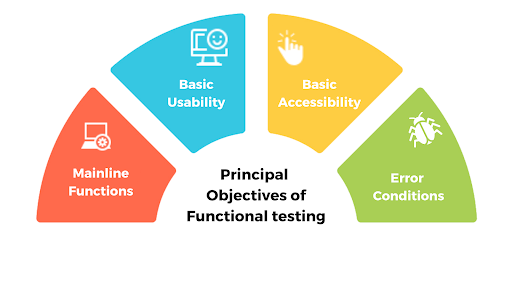
If your TYPO3 website has bigger functions like custom TYPO3 extensions or modules with shop, membership, payment integration etc. where the user will able to interact with real-time. Please consider having the following TYPO3 functional testing.
TYPO3 Functional Testing Types
- Unit Testing
- Integration Testing
- System Testing
- Sanity Testing
- Interface Testing
- Regression testing
- Beta/Acceptance Testing
TYPO3 Non-functional Testing
- Performance Testing
- Load Testing
- Volume Testing
- Security Testing
- Install Testing
- Reliability Testing
- Compliance Testing
- Localization Testing
Functionality Testing Tools & Techniques
| Dummy Form Filler | One-click to populate HTML forms with dummy data. Works out of the box. |
| Bug Magnet | Adds common problematic values and edge cases to the context menu (right-click) for editable elements, so you can keep them handy and access them easily during exploratory testing sessions. |
| Postman | Postman is a collaboration platform for API development. Postman's features simplify each step of building an API and streamline collaboration so you can create better APIs—faster. |
| Hreflang Tag Checker | The Hreflang Tag Checker is designed to automate the process of checking a site's hreflang tag deployment. The tool takes a readout of a URL's hreflang tags and then crawls them to assess if they back reference your current URL. |
| Magnifying Glass | Selenium automates browsers. That's it! What you do with that power is entirely up to you. |
#8 Checklist for TYPO3 Backend Usability
In the Content Management System, Better backend usability is very important. You need to sure, how can make TYPO3 editor friendly so easily add/edit pages and content.
Because, The ultimately TYPO3 editors are the people who will interact with TYPO3 backend in their day-to-day life. Here are the few TYPO3 checklists, you should consider for your TYPO3 editor.
- Should create special TYPO3 backend editor usergroup and user
- Should hide all unnecessary backend module
- Should easily create TYPO3 backend layout and frontend templates
- Should be hesitate-free TYPO3 content elements
- Should be able to configure TYPO3 core elements
- Should easily handle custom-developed TYPO3 extensions
- And so on.
Our all the Free & Premium TYPO3 templates are designed in a way where TYPO3 editor can easily manage their pages and content.
#9 Checklist for Code Review
Source: https://miro.medium.com/max/686/1*_H1YMh8YMC_FMBjaa9cQVw.png
Your technical TYPO3 team should prepare a good TYPO3 code review system. At least you should consider following code review points.
- Check code standards lint with PHP PSR-2, TypoScript, YAML, XLIFF
- Check code standards with TYPO3 core
- Check code indentation
- Check code comments
- Check code name conventions
- Check code clean-up
- Check code redundant
- Check code localization
- And so on.
#10 Checklist for Speed & Performance Testing
Do you know?
TYPO3 is #1 Faster TYPO3 CMS?
Website’s Speed Matters! We have written a comprehensive blog on speed and performance at 45+ Ultimate Ways to Speed Up Your TYPO3 Performance
Website Speed Testing Tools & Techniques
| Pingdom | Pingdom Website Speed Test |
| Google Page Speed Insight | PageSpeed Insights analyzes the content of a web page, then generates suggestions to make that page faster. |
| GTMetrix | How fast does your website load? Find out with GTmetrix and see how your site performs, reveal why it's slow and discover optimization opportunities. |
#11 Checklist for SEO Testing
SEO is very important for your TYPO3 website. You should consider to prepare a detailed checklist for TYPO3 SEO Testing, and make sure to implement it too.
Check out one of the most popular TYPO3 Blog 30 Ultimate TYPO3 SEO Tips & Techniques.
Website On-Page SEO Tools & Techniques
| Check SEO Site Checkup | Search Engine Optimization Made Easy |
| Check SEO Spider | Screaming Frog SEO Spider |
| Check SEO Analyzer | SEO Analyzer If you’re struggling to get more visitors to your site, the answer might just lie in this FREE report! |
| Check GA Checker | Check your entire site for missing Google Analytics or Google AdWords code with one click |
| Robots.txt | robots.txt viewer, I like to look into the robots.txt file on websites. |
| Sitemap.xml | Just enter your website URL to create a sitemap |
| W3C Validator | W3C Validation of HTML and CSS |
| Broken Links Checker | HEADMasterSEO is a small desktop program (PC or Mac) that can quickly check URLs in bulk for status code, redirect details, response time, response headers and HTTP header fields |
| AMP Validator | Automatically checks each page for AMP validation. The AMP Validator will check the current page to see if it is an AMP page and then run it through the AMP validator and report if the page passes (green) or fails (red) via the extension icon |
| Twitter Card Validator | Check social-media share preview for Twitter |
| Facebook Sharing Debugger | Check social-media share preview for Facebook |
| LinkedIn Post Inspector | Check social-media share preview for LinkedIn |
| Verify 404 Error page | Check if 404 error page is configured in your website |
#12 Checklist for TYPO3 Security Testing
Although, TYPO3 is the most secure OpenSource CMS, Let’s take care of security, Specially custom extensions.
Talk with your TYPO3 team to install and configure this strong TYPO3 security solution at How To Secure Your TYPO3 Sites From Hack Attempts?
One more thing, TYPO3 has great dedicated security team, Whenever you found security issue into TYPO3 core then connect with them at https://typo3.org/community/teams/security/
Here is the quick checklist to secure your TYPO3 website.
- Keep your TYPO3 up-to-date with the latest major version
- Always consider to immediately update security TYPO3 updates
- Use secure passwords and update frequently
- Invest in a Malware detector
- Be careful about your permission at the server
- Setup TYPO3 SSL
- Reduce XSS vulnerabilities
- Reduce SQL injection vulnerabilities
Website Security Testing Tools & Techniques
| TYPO3 Secure Web | This is a composer package that uses typo3/cms-composer-installers that aims to create a web directory for TYPO3 which only contains the entry scripts and links to public assets. No configuration, no log files will be exposed anymore. |
#13 Checklist for TYPO3 Usability Testing
Usability testing is nothing but the User-friendliness check. In Usability Testing, the website flow is tested so that a new user can understand the application easily. Basically, website navigation is checked in Usability testing.
Types of Usability Testing Methods
- Hallway Testing
- Remote Usability Testing
- Expert Review
- Paper Prototype Testing
- Questionnaires and Interviews
- Do-it-Yourself Walkthrough
- Automated Usability Evaluation
Tools & Techniques
| Hotjar | Hotjar is behavior analytics and user feedback service that helps you understand the behavior of your website users and get their feedback through tools such as heatmaps, session recordings, and surveys. |
| What Users Do | WhatUserDeo platform helps you understand how your customers engage with your website or product |
| User Zoom | Actionable UX Insights for Better Digital Experiences |
| User Testing | See, hear and talk to your customers as they engage with your products, apps and messaging. Make better decisions. Build more customer-centric experiences. |
| Usability Hub | UsabilityHub is a remote user research platform that takes the guesswork out of design decisions by validating them with real users. |
#14 Checklist for GDPR Compliance your TYPO3 Website
TYPO3 community started to work on TYPO3 GDPR compliance since starting. Make sure your TYPO3 website is well compatible with all standards of GDPR/DSGVO.
Check out our detailed TYPO3 blog on GDPR, and take action on your website from TYPO3 GDPR Essentials and Solutions.
#15 Checklist for TYPO3 System’s Health
Make sure your TYPO3’s health is well without any errors and warning, It will help TYPO3 to perform better.
Step 1. Go to System < Reports
Step 2. Choose Status Report to check out the whole TYPO3 system report
If you found any warning or errors, then contact your System Administrator or TYPO3 team to fix it.
Bonus!
Use the following tools & techniques to create screenshots and videos during your website’s testing.
| Lightshot | The fastest way to take a customizable screenshot |
| Record It | Fast screencasts video with Gif support |
| IceCream Screen Recording | Icecream Screen Recorder is an easy-to-use free screen recording software that enables you to record any area of your screen or save it as a screenshot. |
Summing up!
I hope you have enjoyed and get testing knowledge.
So, Before you, go-live with your TYPO3 website always consider above 15 TYPO3 testing checklist which includes major points like security, backup, usability, functional, speed testing and much more.
Do you know any special TYPO3 website testing checklist? Please feel free to write your questions or suggestion to below comment box.
Have a Happy TYPO3 Testing :)
Post a Comment
-
Superb list!! Thanks for the comprehensive list of web application testing check-list. I enjoy always reading every word. The best list so far.




















Sanjay Chauhan
CTO at T3Planet & NITSANSanjay Chauhan, Co-Founder of NITSAN (Award winning TYPO3 agency) and Pioneer of T3Planet (first-ever TYPO3 Store).
A true TYPO3 fanatic since 2010. I bring strong TYPO3 experience in building customer-business…
More From Author